- Business
- Esoteric
- Fitness & Gym
- Health
- Hypnosis
- Management
- Marketing & Selling
- Massage – SPA
- Parenting
- PUA Seduction
- Science
- Self Improvement
- Art
- Investing
- Painting & Skulping
- Tai Chi & Martial Arts
- Qigong
- Taoism
- Design & Graphics
- Medicine
- Exams
- Spirituality & Religion
- Hobbies & Fixing & Woodworking
- Photography & Film Making
- Networking & Lan
- Forex & Trading
- IQ & Memory
- Vision & Eye Care
- Swimming & Scuba diving & Water Sports
- Security & Hacking
- Travel
- Cooking
- Driving & Flighting
- Languages
- Computers & Programming
- Building & Home Improvement
- Music
- Astronomy
- History
- Mathematics
- Philosophy
- Literature & Writing
- Economics & Finance
- Sewing
- Hunting
- Electronics
- Psychology & Psychiatry
“Plugin Creation Blueprint” has been added to your cart. View cart
Description
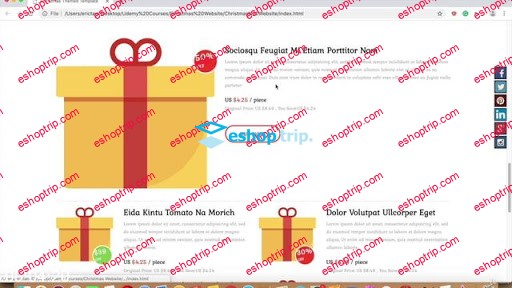
Make A Holiday Sales Website Using HTML, CSS, And Bootstrap
MP4 | Video: h264, 1280×720 | Audio: AAC, 48 KHz, 2 Ch
Genre: eLearning | Language: English + .VTT | Duration: 4.5 hours | Size: 1.75 GB
MP4 | Video: h264, 1280×720 | Audio: AAC, 48 KHz, 2 Ch
Genre: eLearning | Language: English + .VTT | Duration: 4.5 hours | Size: 1.75 GB
==
Create A Responsive, Holiday Themed Website using HTML, CSS, Bootstrap, Animate.css, jаvascript, JQuery and Snowstorm.js
What you’ll learn
How to build a responsive website using HTML, CSS and jаvascript
Requirements
A solid foundation in HTML(e.g. recognize what means)
A solid foundation in CSS(e.g. know the difference between position: relative and position: absolute)
Some prior exposure to jаvascript and JQuery
You will be required to download JQuery, Bootstrap, Animate(dot)css and Snowstorm. All of of these are available free and no sign ups are required. Although I have included all of those files in the source code, I suggest you also to learn where to download them yourself as well.
Description
Would you like to know how to create all those cool effects that you see in my introduction video?
Or maybe you are wondering how you can cut the time it takes for you to create a responsive website by half with one simple framework?
If so, this course is for you! In this course, I will be guiding you step by step in creating a responsive website using two of the most popular CSS frameworks out there.
Okay, so what’s this course about?
In this course, we will create a responsive, holiday themed website from scratch using HTML, CSS, Bootstrap, Animate.css, JQuery and Snowstorm.js.
After completing this website, you can be sure:
you are proficient with HTML/CSS
you are familiar with how to make a website responsive
you know how to use some of the most important features of Bootstrap and Animate.css
you know how to install Snowstorm.js
Support
By enrolling in this course, I will offer you my complete support. I love helping students out and am ready to answer any question you may have: programming issues, errors, general programming advice – it doesn’t matter!
Fun!
Finally, you’ll discover that programming websites is a lot of fun and I know you’ll have a great time.
Source Code
You can download the source code for this project in the conclusion lecture to help you follow along.
Please Note:
You will be required to download JQuery, Bootstrap, Animate.css and Snowstorm.js to complete this project. All of these can be downloaded for free and no sign ups are required. I have included the appropriate files in the source code, however, I strongly advise you download them yourself as well so that you know where to find the correct files.
Who this course is for:
Developers with some experience in HTML, CSS and jаvascript
Reviews (0)
Only logged in customers who have purchased this product may leave a review.
Shipping & Delivery
DIGITAL DELIVERY ONLY
This is digital product THE DOWNLOAD LINK SEND 12-24 HOURS AFTER UPON PURSUASE AND PAYMENT CLEARS"
- The digital files are uploaded on PCLOUD
- 12-24 hours delivery time
- the download links expire after 7 days and need to download them
- to renew the download link after expiration have one additional fee $5 per product
REQUESTS
Also we accept requests (in this page) and course exchanges
In Course exchanges we are sending credits only
The credits will be the same price as we can sell course
"REFUNDS & RETURNS"
No Refunds on digital product
ONLY EXCHANGE
- Because of the abuse of the refunds from many customers i don't accept refunds
- We accept only 1 time exchange with product of the same price
- if you done mistake on the exchangeable product i don't recognize it as your mistake
- Exchanges only 3 days after the payment of your digital product. (if abused again i will do it 1 day)
Related products
Firelaunchers – WP Training Kit PLR 2020
$10.00
Receive Payments With Stripe Or Paypal. 2 Courses in 1
$5.00
How To Start A WordPress Blog in Under 30 Minutes
$5.00
Banking Domain And Payments – Bootcamp 2020
$10.00
A Cloud Guru AWS Business Essentials
$10.00
Creating A Small Business Software And Automation Plan
$10.00
Molly Pittman – How to Build an Engaging Facebook Messenger Bot
$10.00











Reviews
There are no reviews yet.